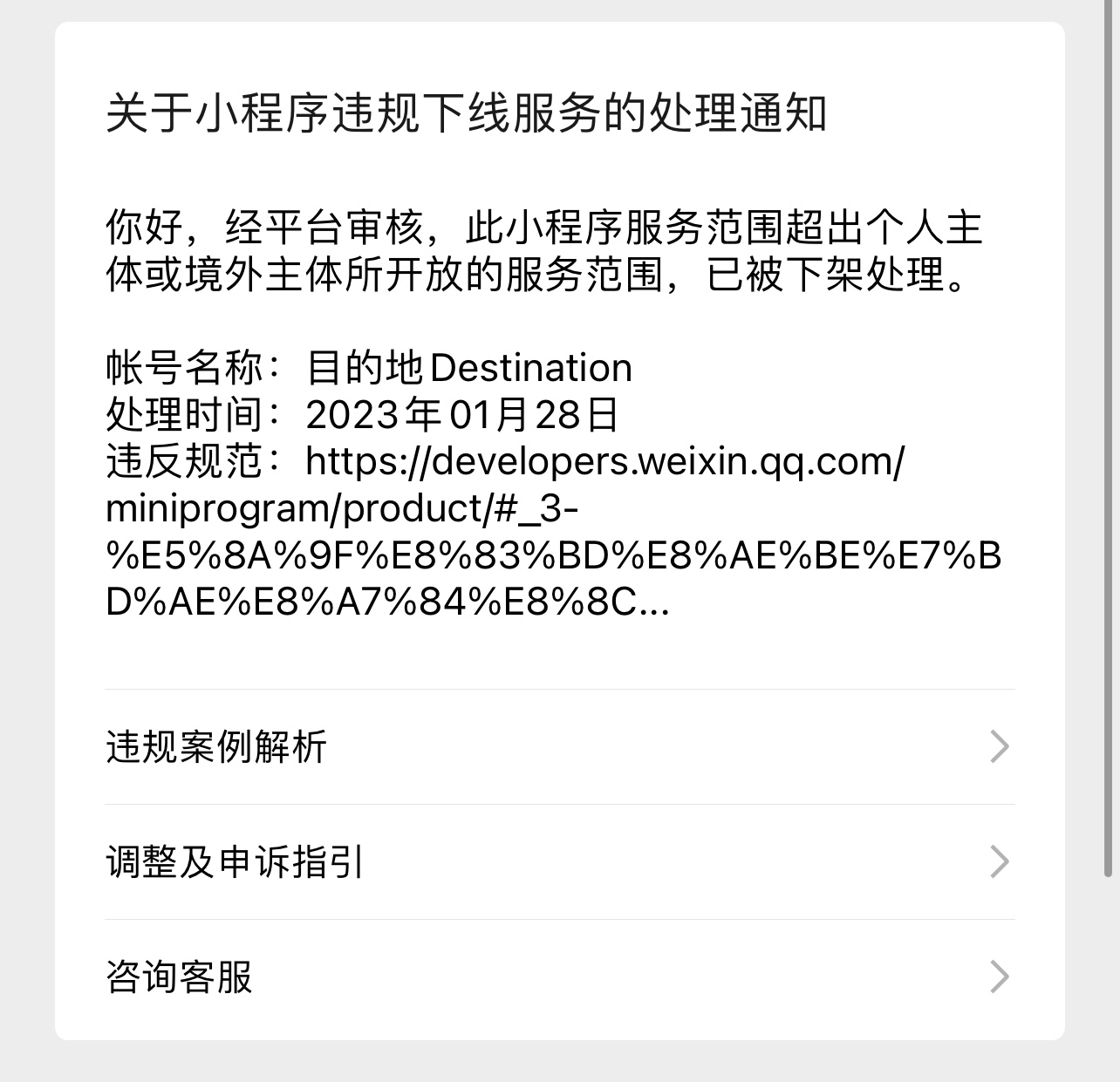
微信小程序已被腾讯下架
为什么突然搞了微信小程序?
为什么?这事说来话长,咱们就长话短说!
昨天上厕所的时候,我想把我的某篇文章发给微信好友,然后就是“啪”,一条链接发了过去,别人不知道发的啥,还得给人家解释一遍。我试了下分享到朋友圈,依旧是一条链接,看上去,很像小广告!
要是能像公众号那样,分享出去,有个标题加图片就好了。
查阅资料
然后就趁着上厕所,搜了一下,发现了这两篇文章:
简单分析
大概看了下,然后去看了一些小程序,发现,不仅是公众号,小程序也是可以分享的。我就立刻放弃了文章[1]。哈哈哈,有两个功能,谁还只要一个功能的!
那我不如直接做个小程序,变成一个小程序博客,顺便还能有分享功能。
上线成功
扫码查看小程序
线上效果
初步准备
- 域名已备案
- 域名开启 Https
注册小程序
- 注册后,获得APPID 与 APPSecret。
- 在【服务器域名】中添加request合法域名和downloadFile合法域名:都填你的网站域名,其他的不用。
UniTypecho插件说明
UniTypecho插件 -> UniTypecho - 多平台
使用教程见作者文档 -> UniTypecho 安装使用全攻略
特别说明:插件最后更新时间为2年前,且不支持typecho1.2.0版本。需要自己修改部分代码!!!
下载插件UniTypecho
- 使用HbuilderX,文件 - 导入 - 从本地目录导入,选择将上一步下载项目目录下的 UniTypecho 文件夹
- 复制目录中的 manifest.json.example 为 manifest.json,配置其中的相关配置。
- 复制目录中的 static/config.js.example 为 static/config.js,并进行配置。
- 将项目目录下的 UniTypecho-Plugin 文件夹上传至 Typecho 目录 /usr/plugins 目录下,并 重命名 为 UniTypecho,然后启用插件。
- 进入插件设置,配置 API 密钥、APPID、APPSecret 等。
- 校验:尝试访问域名 域名 /uniapi/getconfig?apisec=API 密钥,若访问成功,则插件端设置正常。
HbuilderX调试与打包
- 下载微信小程序开发工具,程序处于打开状态。
- HbuilderX - 运行 - 运行到小程序模拟器 - 微信开发者工具。基本会运行成功。
- HbuilderX - 发行 - 小程序 - 微信。即可发布到小程序后台。
typecho 版本1.2.0遇到的问题
- 插件安装完,出现了报错
Call to undefined method Typecho\Response::throwJson()群里问了作者,说1.2.0未适配,也没有给出具体解决方案。所以我在自行研究后,得以解决。
插件目录下Action.php文件565行前后的位置,改为:
public function export($data = array(), $status = 200)
{
$this->response->throwJson(array(
'status' => $status,
'data' => $data
));
exit;
}- 小程序启动后,第二栏菜单排行,”浏览量“、”评论量“,”点赞数“列表一样无变化。
插件目录下Action.php文件173行前后的位置,找到:getPosts()方法,位置在[根据cid偏移获取文章]处,改为:
if (isset($_GET['cid'])) {
$cid = self::GET('cid');
if ($ispage) {
$select = $this->db->select('cid', 'title', 'created', 'type', 'slug', 'text', 'commentsNum')->from('table.contents')->where('type = ?', 'page')->where('status = ?', 'publish')->where('created < ?', time())->order('table.contents.created', Typecho_Db::SORT_DESC)->offset($offset)->limit($pageSize);
} else {
$select = $this->db->select('cid', 'title', 'created', 'type', 'slug', 'text', 'commentsNum')->from('table.contents')->where('type = ?', 'post')->where('status = ?', 'publish')->where('created < ?', time())->order('table.contents.created', Typecho_Db::SORT_DESC)->offset($offset)->limit($pageSize);
}
$select->where('cid = ?', $cid);
//更新点击量数据库
$row = $this->db->fetchRow($this->db->select('views')->from('table.contents')->where('cid = ?', $cid));
$this->db->query($this->db->update('table.contents')->rows(array('views' => (int) $row['views'] + 1))->where('cid = ?', $cid));
} else {
//如果不指定具体文章CID,不抓取text
$select = $this->db->select('cid', 'title', 'created', 'type', 'slug', 'commentsNum')->from('table.contents')->where('type = ?', 'post')->where('status = ?', 'publish')->where('created < ?', time())->offset($offset)->limit($pageSize);
}- 当微信接收到留言回复通知后,点击通知,无法进入对应的文章页面。
插件目录下Plugin.php文件最下面sendFeedback方法,这个部分代码修改如下:
$data = array(
'touser' => $openid,
"template_id" => $templateId,
"page" => "pages/index/index?cid=".$cfg["cid"],
'data' => array(
"thing1" => array(
"value" => $cfg["title"]
),
"name2" => array(
"value" => $cfg['author']
),
"thing3" => array(
"value" => $cfg['text']
)
)
);- 微信小程序官方收回获取头像及昵称的能力。头像为灰色。
HBuilderX目录下index.vue文件。找到uni.getUserInfo方法。
修改如下:
//getUserInfo 已无法获取头像和昵称
uni.getUserInfo({
provider: 'weixin',
success: function(res) {
getApp().globalData.userInfo = res.userInfo;
//头像重置为Cravatar->Gravatar->QQ 头像
let email = (getApp().globalData.userInfo.openid+"@wx.com").toLowerCase();
let hash = md5(email);
let avatar = "https://cravatar.cn/avatar/"+hash+"?s=100&d=retro&r=y";
getApp().globalData.userInfo.avatarUrl = encodeURIComponent(avatar);
Login.login({
success: function() {}
});
}
});小程序疑问
1.文章内的链接无法打开,显示”已复制到剪切板“。
答:请开启静态化:/{category}/{cid}.html。将会在小程序中打开。
2.不显示微信用户的头像和昵称
答:微信小程序官方已取消该能力。见文章:小程序用户头像昵称获取规则调整公告官方








巨佬!网站挺有意思
@魔法修狗 : 没有没有。。菜鸟一个。只会java后端
Cactus 仙人掌主题看起来总是别具一格。
域名需要备案,就直接挡住我们.IM了,备不了案就用不了很多国内的项目。
@I'M代代付 : 是的。备案好些,要不然很多弄不了。不过也只有咱们国家有备案一说!😂
微信小程序做博客,也严格的很。主要看审核人员吧,有的让你过,有的说你是信息资讯,直接打回!
IP库用的什么呀
@Leon : ip2region
好厉害୧(๑•̀◡•́๑)૭
牛逼了。不过这个ip显示错了额。我在厦门,显示广州的朋友~
@枫叶 : 哈哈哈。我一会看看,走的IP库。
@枫叶 : 我已经换了IP库了。 也从网上各个IP网站查了,确实不是厦门的啊😂
看到博主网页页脚的运行近2200天,有震惊到。希望自己也能坚持记录下去。
@shixiaocaia : 其实也没有,只是很早注册并且备案的,然后因为工作,中间停了很长一段时间,清空了。
最近重新启用,希望可以继续坚持下去!哈哈
@shixiaocaia : 看你是南京定位哈!我刚毕业是在南京工作的
@Chrison : haha,我也看到您过往页面提到南京了。
都加油!